In this workshop you will learn:
- how to set-up the Arduino environment and connect your board
- how to organise your code in Arduino
- how to flash a light in Arduino
This workshop is broken down into a few phases:
- setting up your environment for coding and getting the board physically connected
- getting familiar with the Arduino environment
- connecting sensors and actuators
First launch the Arduino IDE.
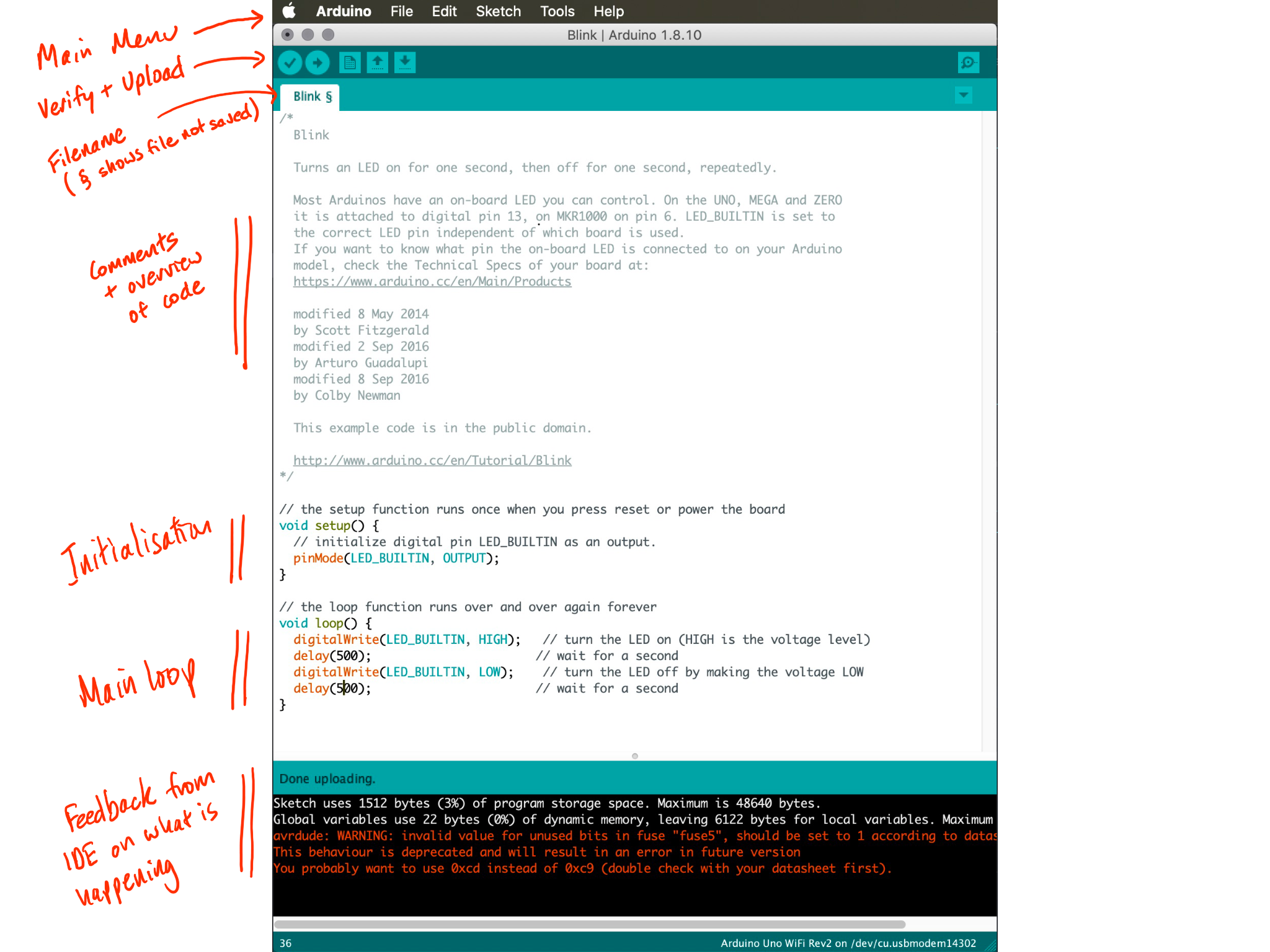
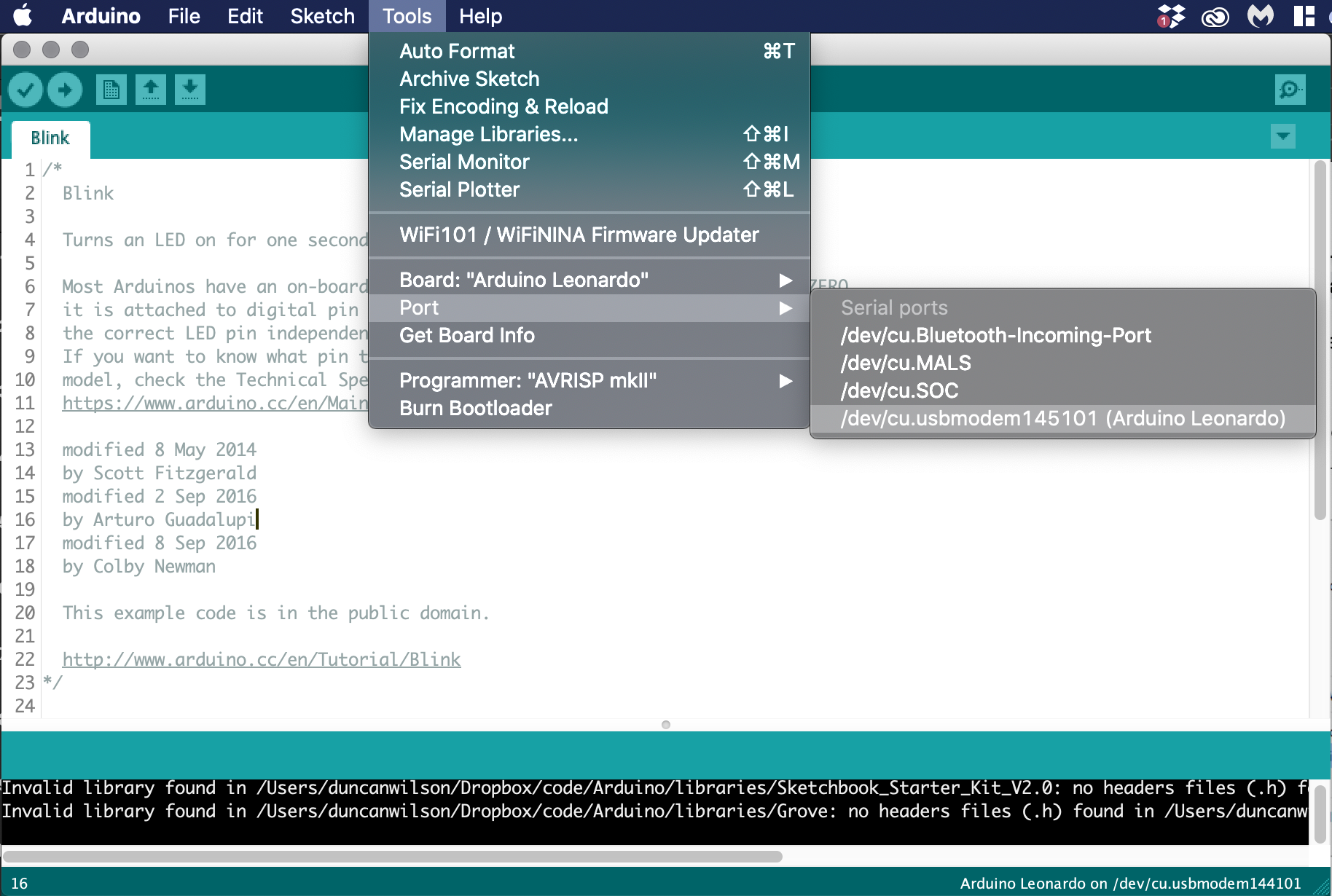
The screenshot below (from a Mac) shows an overview of the main elements of the Arduino 1.8 IDE. The notes in red highlight the main elements of the top navigation, the main body of the code and the message window at the bottom.

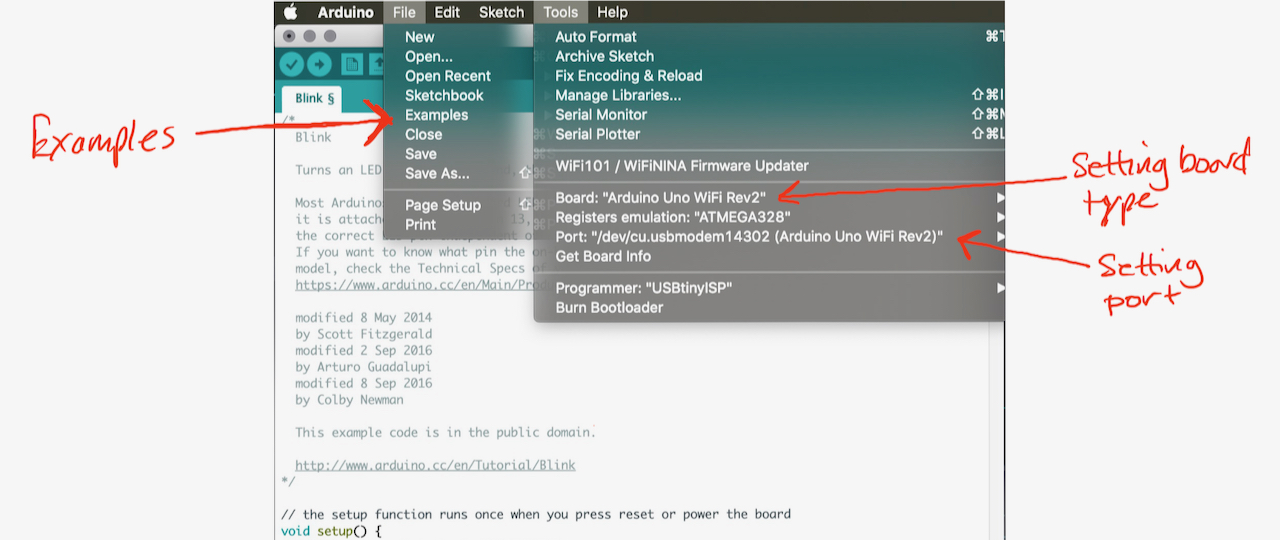
If you expand the File and Tools main menus. In the File menu Arduino ships with a bunch of useful examples to get you started and to help you explore. In the Tools menu there are a couple of menu items that you will need to get familiar with: the Board item shows you which kind of Arduino you are currently trying to program (in the case below an Arduino Uno WiFi Rev2) and the Port item which shows you which USB port the device is connected to. In this case it is showing the port on a mac at /dev/cu.usbmodem14302 - if I was on a Windows machine it might say COM4.

In the next step we will upload are first Sketch and get the Arduino doing something for us.
To familiarise yourself with the Arduino platform load a basic blink sketch from the examples that are distributed with the Arduino IDE.
First off - plug in your Arduino to a USB port!
Load the following sketch:File -> Examples -> Basics -> Blink
Ensure board set to the Arduino you are using (e.g. Arduino Uno):Tool -> Boards -> Arduino SAMD boards -> Arduino MKR1000
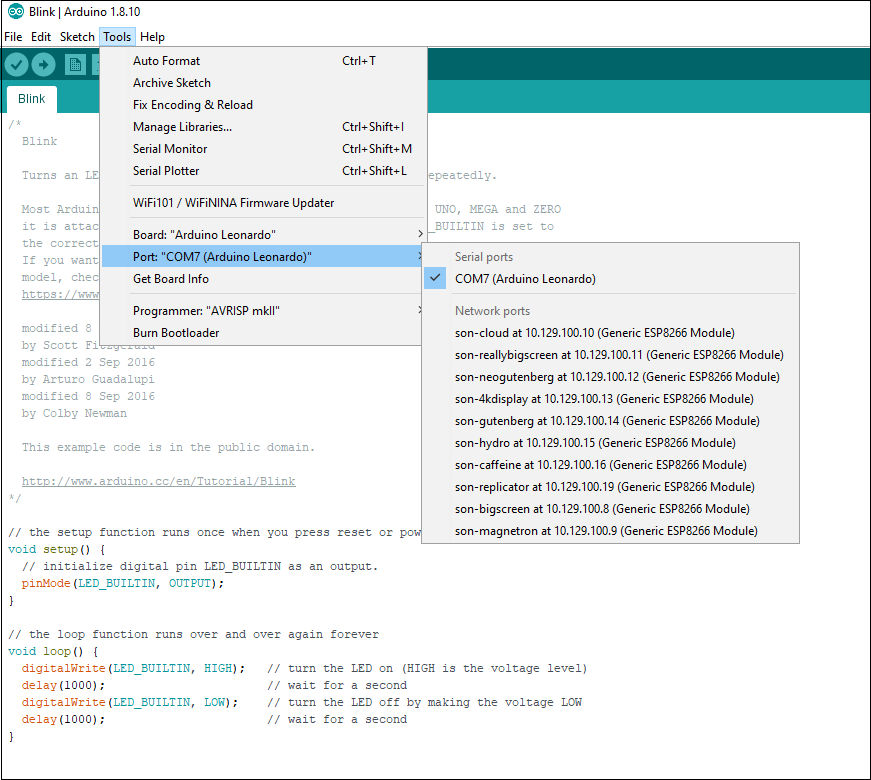
Ensure the correct port for the Arduino Uno has been selected:Tools -> Port:... as shown in the screenshot below for Windows:

and for Mac:

Note that the your board may connect on a different COM port to the one shown in the screenshot above (COM7) and will be called Arduino MKR1000 (not Leonardo).
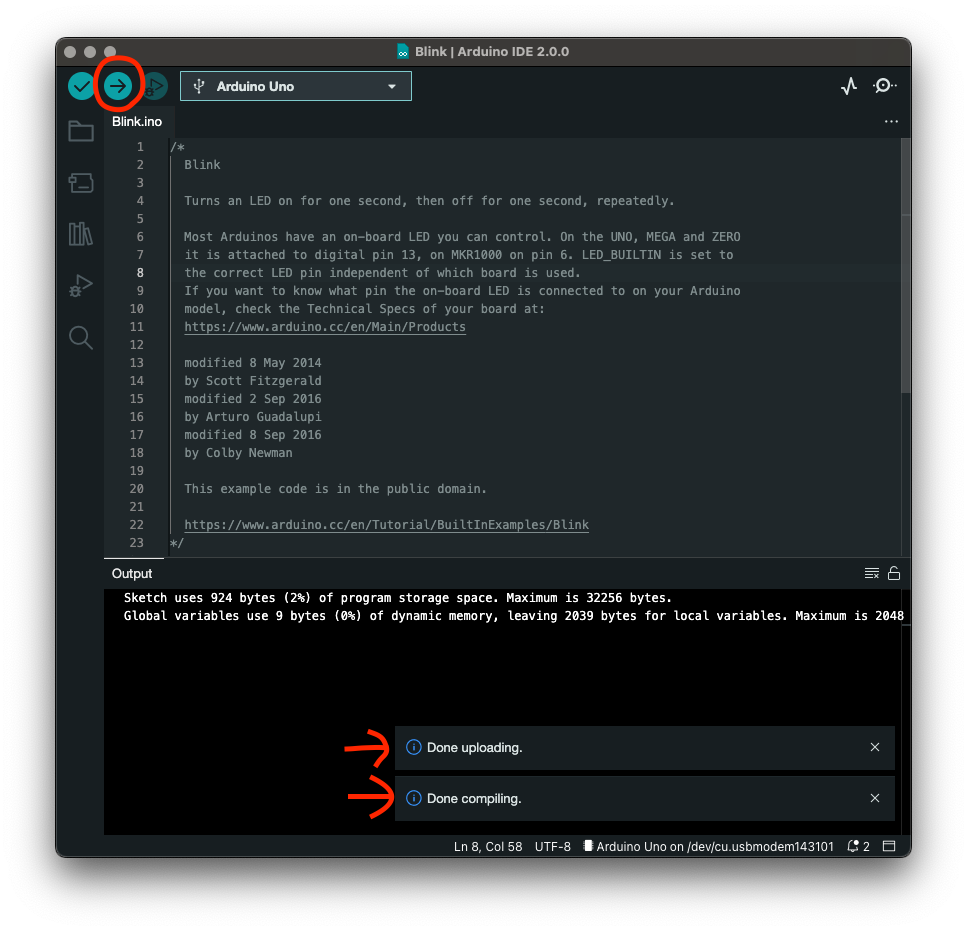
Now save and upload the sketch using the upload button (as shown below).

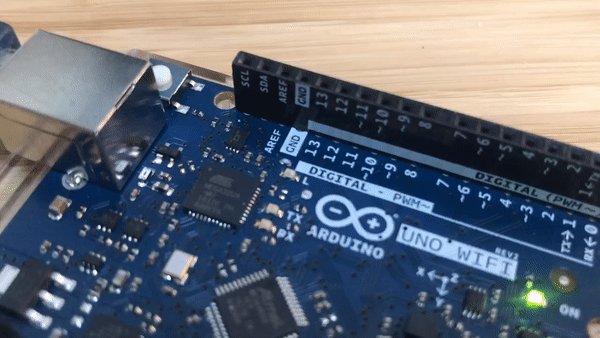
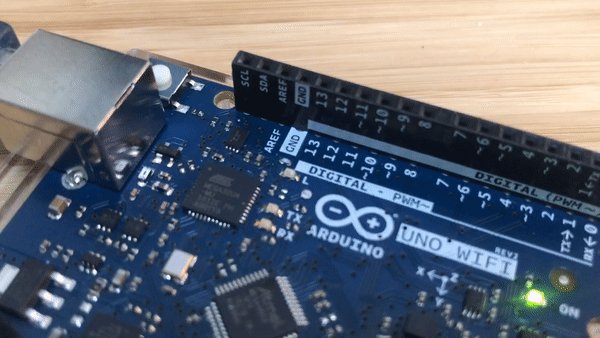
If you look at the Arduino board you should see the built in LED blinking every second.

Next up we will run through the anatomy of a sketch (the setup and the loop).
The light is flashing, but what was going on?
The beauty of microcontrollers are the simplicity of how programmes run. All Arduino sketches have two primary sections - void setup() which is executed once as the device is powered up, and void loop() which the continually runs until power is removed. Once the code within the latter function gets to the bottom it simply returns back to the start of the function and starts again - hence the name loop.
We look at each in turn:
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
In your blink sketch setup() calls just one function pinMode(). This function defines whether a pin you are connecting to is either an input or an output.
LED_BUILTIN is a variable within Arduino that defines which PIN the onboard LED is on. Traditionally this was on PIN 13 but some newer boards use PIN 6. To make it easier to manage this variable is defined by the board configuration so we don't have to think about it.
OUTPUT means that PIN is acting as an output ie current flows through it to drive an LED.
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(500); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(500); // wait for a second
}
In the loop() function we have 4 steps:
- the
digitalWrite()function changes a digital pin with a value ofHIGHorLOW. In this case we are setting the pin located atLED_BUILTIN(digital pin 13 on the Uno) to a value ofHIGH. This sets the voltage level high and ‘turns on' the LED. - the
delay()function pauses the sketch for a defined number of milliseconds. In this case we are pausing for 500 milliseconds, or half a second. - the value of
LED_BUILTINis now being set toLOW. This ‘turns off' the LED. - finally we have another pause of half a second.
At the end of the loop() function the program returns back to the start of the loop() function and repeats. The structure of all sketches follow the same pattern.
The beauty of Arduino is there are loads of examples on the internet for you to experiment with. Most things you can imagine have probably already been implemented.
Now that the housekeeping is sorted we can return to making some lights flash. Make sure your Arduino code you have been working on is in the folder you set-up in the previous step (or if you want to start fresh open up the blink example File>Examples>01.Basics>Blink and save a copy of it in your folder).
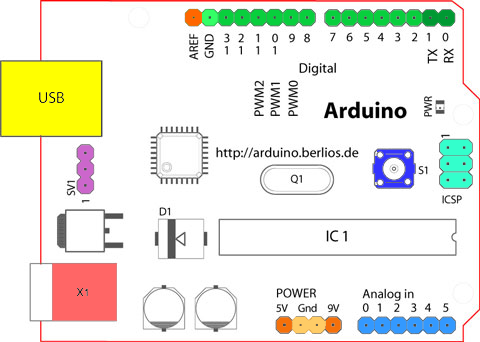
In our initial sketch we flashed a builtin LED on pin 13. Next we will start using the Pins on the Arduino to prototype our own circuit. The Arduino has a number of exposed female pins that allow you to quickly and easily plug in wires to connect sensors or actuators. A key part of the process of prototyping with microcontrollers is getting familiar with the input and output pins on the board you are using. As an example the standard Arduino has both digital and analog pins as shown in the diagram below from the Introduction to the Arduino Board webpage.

The green pins are digital (can be set hi or low). The blue ones are analog (using a 10-bit analog to digital converter reading a voltage between 0V and either 3.3V or 5V - hence converting to 0 to 1023 or 2^10). The orange ones are power and ground.
You will notice the diagram shows the board having 5V and 9V. This is due to it being an image of an early board and highlights an important lesson:
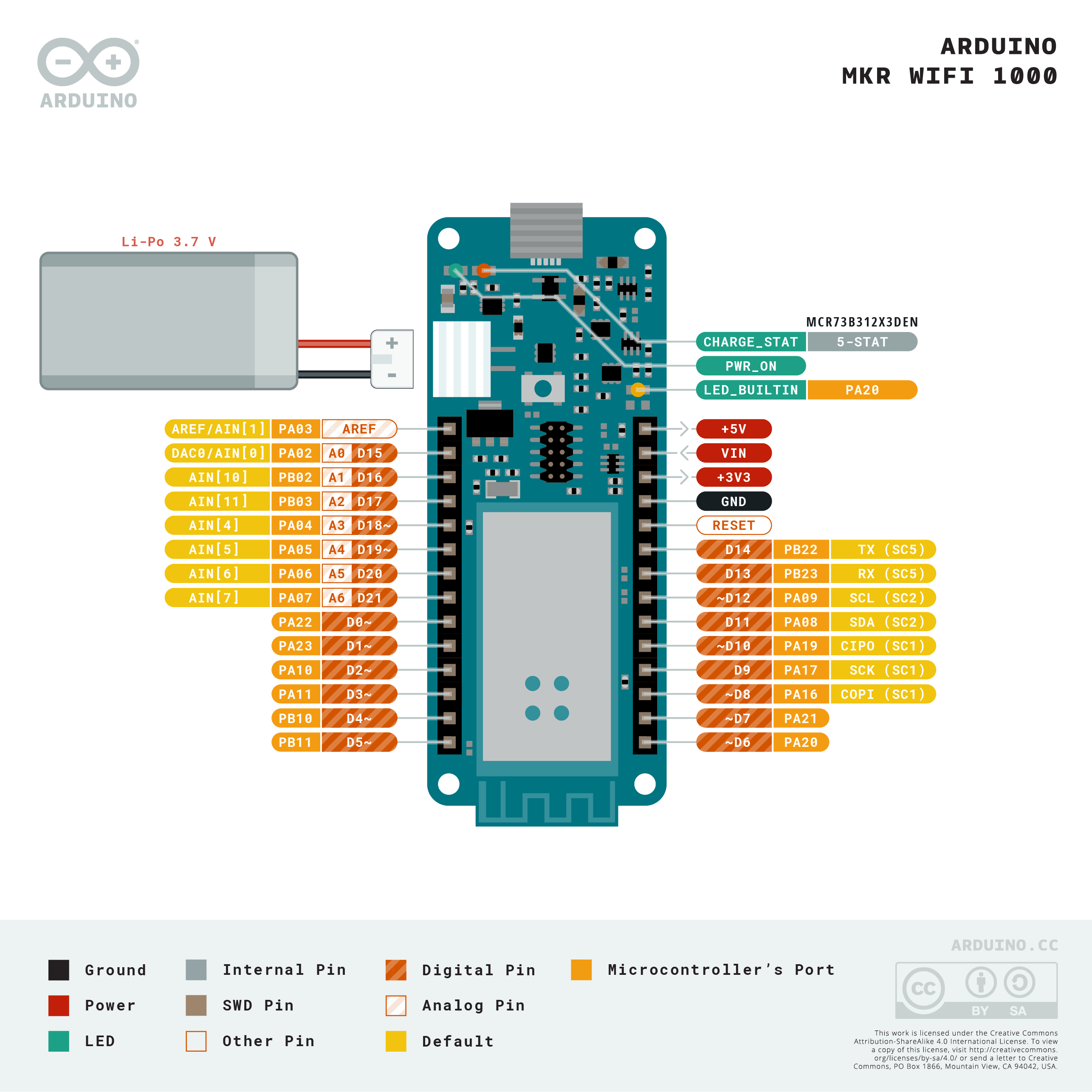
For example, in setting up this tutorial an Arduino MKR1000 was used and the reference sheet found by googling arduino pin layout mkr1000 and if you compare the two diagrams you will notice some differences.

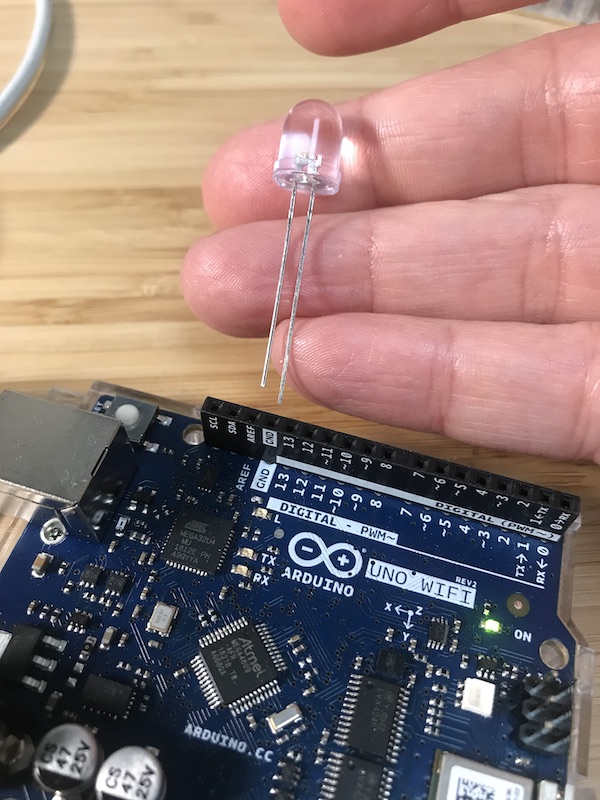
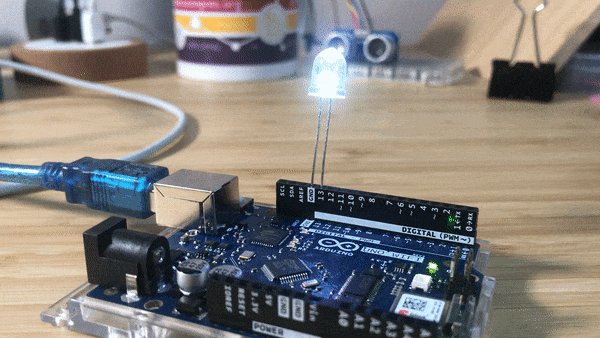
Whilst the BUILTIN LED is great for debugging and checking the state of programmes, we want to flash a ‘real' LED.
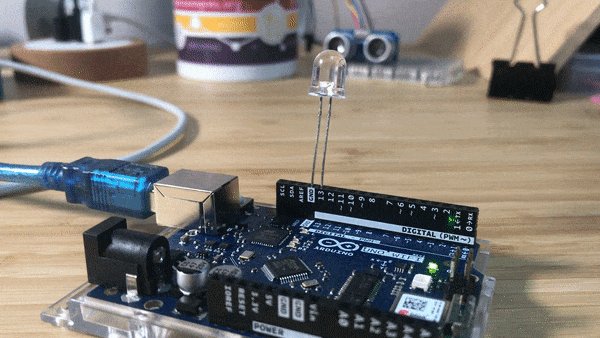
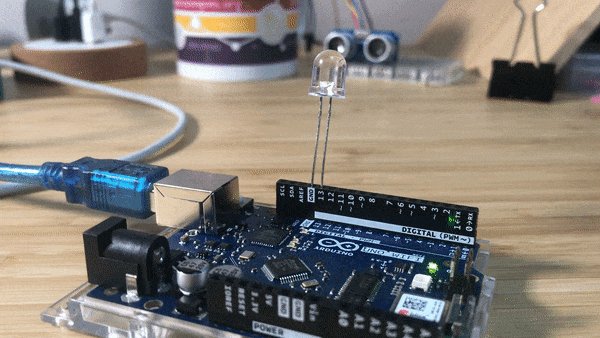
The simplest way we can do this is to add an LED directly into the pins. The positive of the LED goes into PIN13 the negative needs to go to GND or ground which is conveniently located alongside.

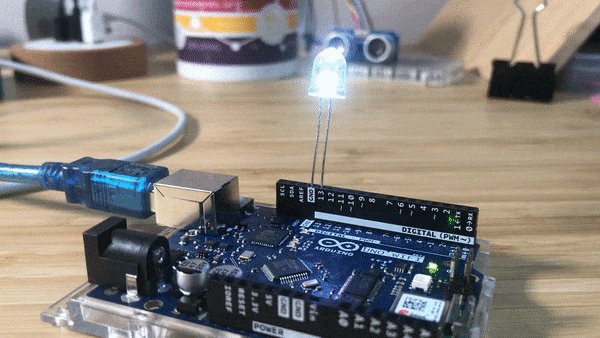
Upload the blink sketch to the board and you should now see the LED flashing. LED not flashing? Two things you can check are at the bottom of the page.

You have now completed the Hello Word of physical computing!
LED not flashing? This could either be because you have the long and short legs of the LED in the wrong pins, or you have defined your LED to be LED_BUILTIN rather than specifying a pin. Note ‘LED_BUILTIN' on the MKR1000 is ‘13'.
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
Correct version when LED plugged into pin 13 and GND is:
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(13, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(13, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(13, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}
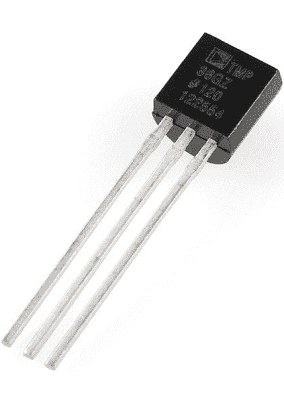
Next up we are going to connect up a TMP36 to measure Temperature. In your kit look for the TMP36, get a few jumper cables and your proto board so that you can wire up the circuit.

Using the TMP36 is easy, with the flat surface of the TMP36 towards you, simply connect the left pin to power (2.7-5.5V) and the right pin to ground. Then the middle pin will have an analog voltage that is directly proportional (linear) to the temperature. The analog voltage is independent of the power supply.
To convert the voltage to temperature, simply use the basic formula:
Temp in °C = [(Vout in mV) - 500] / 10
So for example, if the voltage out is 1V that means that the temperature is ((1000 mV - 500) / 10) = 50 °C
- Temperature range: -40°C to 150°C / -40°F to 302°F
- Output range: 0.1V (-40°C) to 2.0V (150°C) but accuracy decreases after 125°C
- Power supply: 2.7V to 5.5V only, 0.05 mA current draw
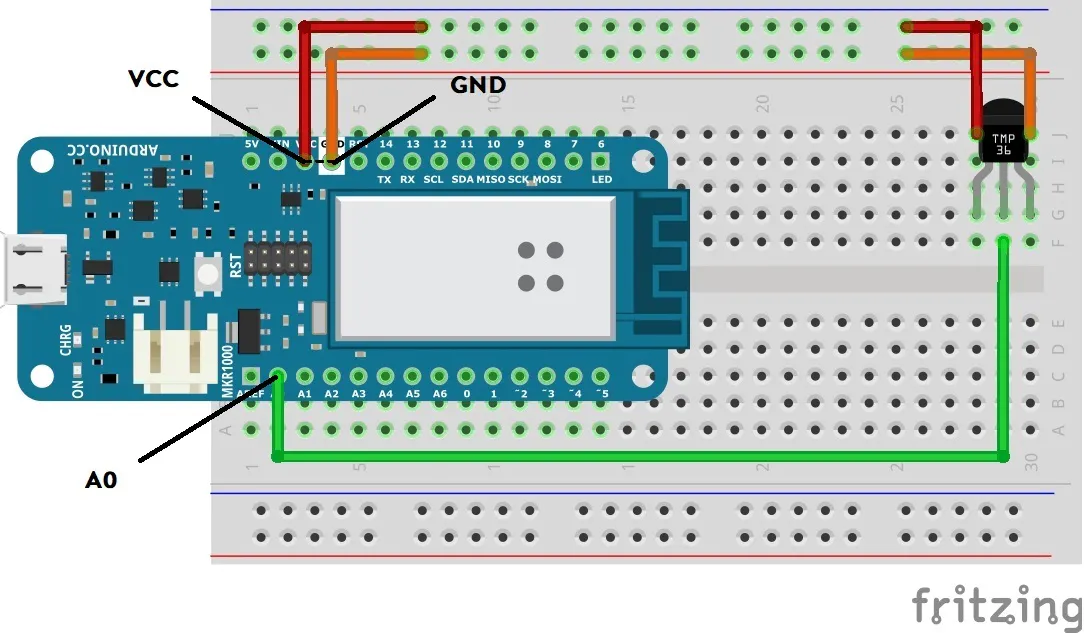
Add the TMP36 to your circuit using the image below as a guide

With the flat surface of the TMP36 towards you the left leg connects to VCC, the middle terminal is connected to A0 pin and the other right terminal is connected to Ground.
If you're using a 3.3V Arduino, and connecting the sensor directly into an Analog pin, you can use these formulas to turn the 10-bit analog reading into a temperature:
Voltage at pin in milliVolts = (reading from ADC) * (3300/1024)
This formula converts the number 0-1023 from the ADC into 0-53300mV (= 3.3V)
Then, to convert millivolts into temperature, use this formula:
Centigrade temperature = [(analog voltage in mV) - 500] / 10
The sketch below will shows a complete sketch to read from the TMP36.
/*
Circuit:
* TMP36 middle pin attached to pin A0, left to VCC, right to GND
created Feb 2023
by Duncan Wilson
*/
#define debugSerial Serial
//TMP36 Pin Variables
int sensorPin = A0; //the analog pin the TMP36's Vout (sense)
void setup() {
debugSerial.begin(9600); // initialize serial communication
}
void loop() {
//getting the voltage reading from the temperature sensor
int reading = analogRead(sensorPin);
// converting that reading to voltage, for 3.3v arduino use 3.3
float voltage = reading * 3.3;
voltage /= 1024.0;
// now print out the temperature
float temperatureC = (voltage - 0.5) * 100 ; //converting from 10 mv per degree wit 500 mV offset
//to degrees ((voltage - 500mV) times 100)
debugSerial.print(temperatureC); debugSerial.println(" degrees C");
delay(1000); //waiting a second
}
Building with Arduino is often about finding examples of code and adapting them. Can you use the following example to get your LCD screen working?
Computing is all about abstraction and decomposition, breaking tasks into small pieces to help make the overall picture easier to understand. Libraries are essentially programmes that other people have written so that you don't have to repeat what they have done, you can just start to work with their tools.
If you browse to the Arduino Libraries reference you will see examples of where people have already written code so that you don't have to - for example, most sketches I wrote over the past year used the WiFi NINA library.
To install third party Libraries follow the guide on the Arduino reference page.
— End of Workshop —
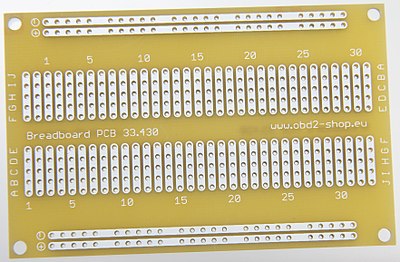
Whilst connecting directly into the pin sockets can be done, someone, somewhere, invented the really useful breadboard, which the ultrasonic rangefinder is plugged into in the image above. The breadboard essentially allows you to wire together circuits. To understand how they work it is worth seeing inside one:

As you plug in cables into the holes of the board you can make electrical connections - hence circuits.